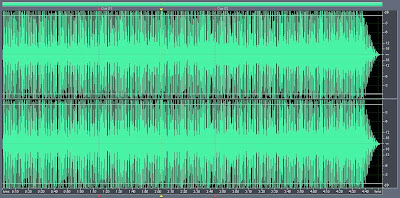
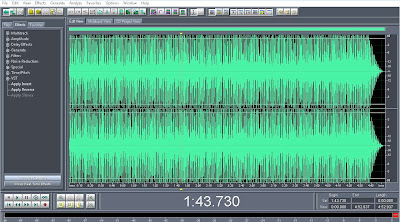
Here is illustration of audio waveform that we want to cut.
At first you must set the start point and end point. Press F8 to mark that points.
After that make a selection between start and end point, then trim it by pressing ctrl + T. Now you've got your selected audio.
Finalize it by adding fade-in and fade-out effect. Suddenly loud audio isn't good... :D
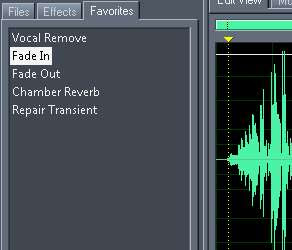
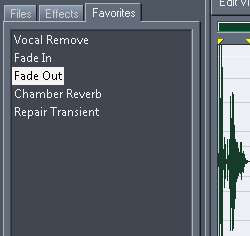
You can find fade effect in favorites panel.
Select the beginning of file then apply fade in, select the end of file then apply fade-out. See images below.
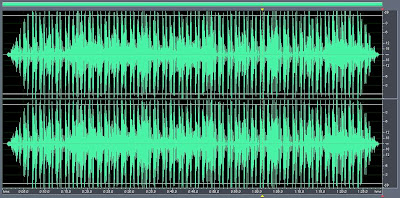
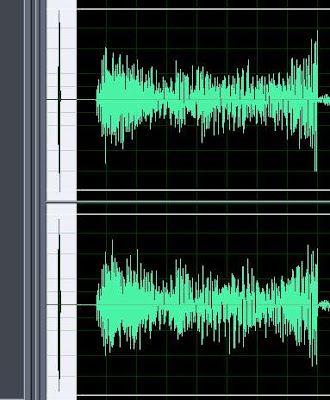
Audio waveform after fade in - fade out effect
Now you can save the file in many kind of format. Please remember that save (ctrl + S) will overwrite the master file while save as (ctrl + shift + S) will create a new file at the same folder with master file.
Better to save it as WAV format if you had a plan to edit it later.
At first you must set the start point and end point. Press F8 to mark that points.
After that make a selection between start and end point, then trim it by pressing ctrl + T. Now you've got your selected audio.
Finalize it by adding fade-in and fade-out effect. Suddenly loud audio isn't good... :D
You can find fade effect in favorites panel.
Select the beginning of file then apply fade in, select the end of file then apply fade-out. See images below.
Audio waveform after fade in - fade out effect
Better to save it as WAV format if you had a plan to edit it later.